Inclusion and Accessibility Within My Project About DEI in Sororities

Courtesy of Inclusion by Design: Insights from Design Week Portland; Gensler
When it comes to inclusion and accessibility with this project, it’s all quite self-explanatory. Since it revolves around diversity, equity, and inclusion, ensuring it’s accessible to all is a major priority. The words that make up the acronym DEI have a purpose, and they can’t fulfill that purpose if they completely disregard people of varying identities and aren’t aware of those who don’t match our preconceived lifestyles and interactions with each other. There is no one, single definition of a disability that fits everyone. There are people with varying degrees of disability, and some disabilities aren’t perceivable with our eyes, so it’s crucial that everyone gets a slice of the cake when it comes to the accessibility and inclusivity of technology and deliverables to all who wish to participate. The Inclusive Toolkit Manual discusses the benefits of inclusive design, and technology that’s designed through inclusive practices pays off in ways such as increased access, reduced friction, more emotional context.
How Will I Make This Project Inclusive and Accessible?

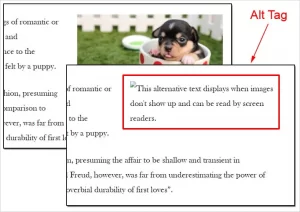
Why alternative text matters
Since the main proponent of this project is going to be audio and video, I will be adding subtitles to the video content that is uploaded. For any possible photographs, I’ll be adding alt text to them when uploading to the website I am using for this project. It’s very important to me that it’s as accessible as possible to people who wish to view this media content. For color on the site itself, I want to keep it simple, so people with color-blindness don’t have any issues. The site won’t rely on colors to draw an audience, as the focus is the videos of the narrators that are there to watch. Going back to what was said above, the toolkit further discusses the impact of inclusive design. It shifts our mindset, methods, and behaviors. This toolkit also mentions situational limitations, and I think subtitles are something that everyone benefits from because we all experience situational limitations where we can’t hear what is being spoken in the video and we require the subtitles to understand what we’re listening to. I want my website to be as user-friendly as possible, where it doesn’t require a lot of complications.

Different forms of colour-blindness in comparison to normal-color vision
Distribution Plan
I have a website domain already purchased and ready to go, it just needs some tweaking before being ready for the official presentation. This will be my main source of distribution, as all the videos and photos will be uploaded onto it. I would like to upload them onto my website at first, then a Youtube Channel soon afterward to broaden the marketing and distribution to ensure the widest range of accessibility. I plan on sharing the info about the content of this website and the project on my social media accounts, such as both of my Instagram accounts, one is a public, professional one that anyone can access the content posted there, and the second is my private account for friends and people I know at SJU. I hope to reach people who are currently in sororities, as well as prospective or current college students who are skeptical about Greek life and joining a sorority because of preconceived conceptions they may have.

March 12, 2022 at 4:22 pm
Meghan,
This is a very thoughtful post and I agree that subtitles is perhaps your primary inclusive design feature.
In your post you write, “I would like to upload them onto my website at first, then a Youtube Channel soon afterward to broaden the marketing and distribution to ensure the widest range of accessibility.”
However, the way this is going to need to work is that you upload to YouTube (or Vimeo) and then *embed* the video in your web site, just as we did with Start Talking SJU. The videos will be too large to upload directly into WordPress.
Bill